
Project - Fun with Arduino-controlled Traffic Lights
In this tutorial you'll make a pair of traffic lights that can be used for learning about Arduino digital inputs and outputs - or as the prototype for your own traffic lights in model layouts such as trains, dioramas, LEGO and so on.
Imagine a two-way road that has a single-lane bridge - cars can only travel in one direction at a time. You need to build a system to stop drivers being impatient and risking their lives by approaching the bridge from both sides at the same time.
Your solution is a set of traffic lights. One set at each end of the bridge - east and west, and a sensor to detect cars approaching the lights. We'll use our traffic light and button modules to keep things simple:

When a car approaches one side - and the lights are red, the car must wait until the light changes. The sensor detects the car and the system changes the lights at the other end from green to yellow to red.
Then the lights at the other side hold red and flash yellow, to give the awaiting motorists a little notice before crossing the bridge - which they can do when the lights change to green. And vice-versa! So let's get started.
Parts List
- Arduino Uno-compatible board and USB cable
- Twin pack of LED traffic lights
- Two solderless breadboards (any size is fine)
- Pack of male to female jumper wires
- Pack of male to male jumper wires
- Tactile button breakout boards
We use the tactile button boards as they are the equivalent to a button circuit with a 10k pull-down resistor; and we use the traffic lights as they are the equivalent of three LEDs with current-limiting resistors... that look great!
Putting it all together
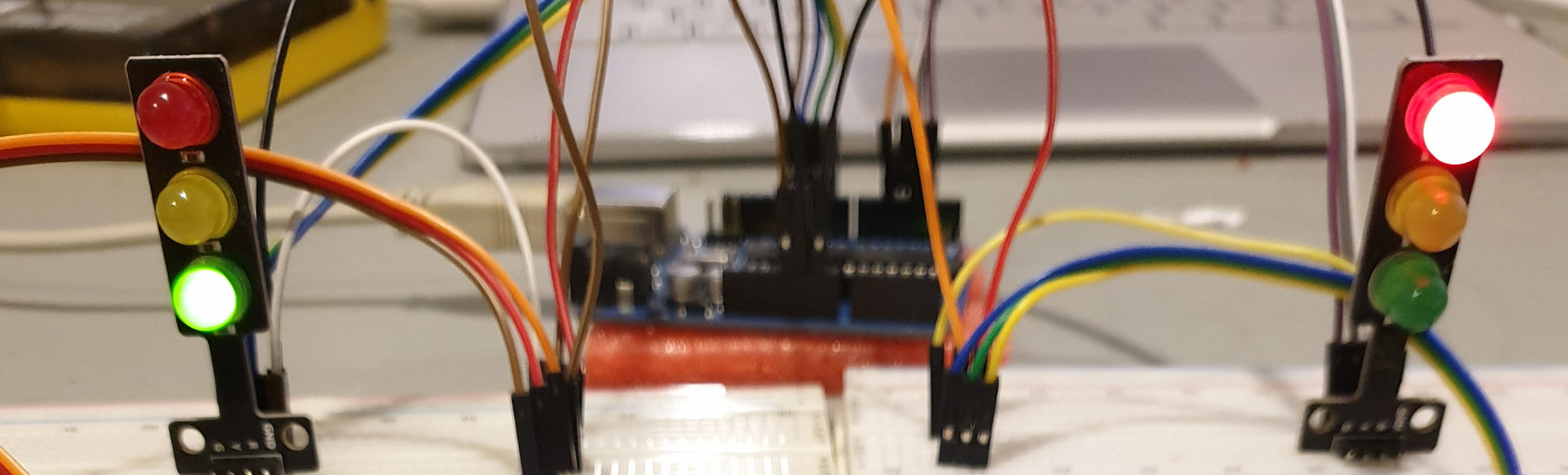
Thanks to the modules we're using, the whole system is plug-and-play. The following image is our example in action. But don't panic - we'll go through it step-by-step.

First we'll connect the traffic lights. When you look at the bottom, you can see the pinout labels as such:

We'll call this the east side. Plug the traffic light module into a solderless breadboard, with the pins across the numerical columns as shown in the final image. Then connect four jumper wires from the solderless breadboard columns matching R Y G GND to the Arduino's D11, D10, D9 and GND respectively.
Repeat this with another solderless breadboard (we'll call it the west side) - connect four more jumper wires from the solderless breadboard columns matching R Y G GND to the Arduino's D4, D3, D2 and GND respectively.
Now for the buttons. They have three pins - 5V, OUT and GND. When the button is pressed, the OUT pin goes from LOW to HIGH:

First, run a jumper wire from the 5V on the Arduino to a blank column on one solderless breadboard. Then run another wire from that column over to the the other solderless breadboard. This gives you 5V on both breadboards.
Next, on each breadboard, run a jumper wire from the traffic lights' GND pin column to a column next to your 5V column on the breadboard. This gives you 5V and GND on each breadboard.
To connect the west button - connect 5V and GND to the new spots on the solderless breadboard, and the OUT pin to Arduino D5.
And for the east button - connect 5V and GND to the new spots on the solderless breadboard, and the OUT pin to Arduino D12.
Now go back and double-check your wiring - once you're satisfied it's time to upload the sketch.
The Arduino sketch
Time for the brains of the operation. Copy the sketch below and upload to your Arduino.
You can now operate your traffic lights! If you are facing the red light, press the matching button and wait until the lights change before you can cross the bridge.
You can adjust the delays, the speed of light-changing and the other aspects in the sketch. In some countries you may not have flashing yellow before green - so you could remove that feature.
You can see our example in operation from the video below:
Where to from here?
You could expand on this system by adding more traffic lights and buttons - use an Arduino Mega-compatible board as it has plenty more inputs and outputs.
Or you could experiment by using different types of sensors instead of buttons - such as motion detectors, beam-break switches or something home-made.
We hope you had fun with the traffic lights and learned more about Arduino and electronics. If you have a problem with your setup, please email support@pmdway.com for technical and order support.
And to keep up to date with interesting news, tutorials offers and new products - interact with us on facebook, instagram, and twitter.
